App Screens
📱 Introduction to Screens in DataApps
Screens represent individual interfaces or views within a DataApp. Each screen is designed for specific tasks, such as visualizing data, submitting forms, or navigating between functionalities. These screens include a range of interactive elements—such as forms, charts, buttons, and tables—organized to facilitate user interaction.
🎨 Characteristics of a Screen in a DataApp:
- Purposeful Design: Each screen serves a specific function, like data entry, visualization, or workflow automation.
- Interactive Elements: Screens feature components like input fields, buttons, and dynamic charts for user interaction.
- User Navigation: Screens enhance the user experience with navigation controls for seamless movement between different parts of the DataApp.
- Customization: Screens can be customized using no-code tools or advanced coding for more personalized functionalities.
- Data Integration: Screens connect to Nodes to display real-time data, allowing users to interact with and analyze data directly within the application.
🖥️ Types of Screens
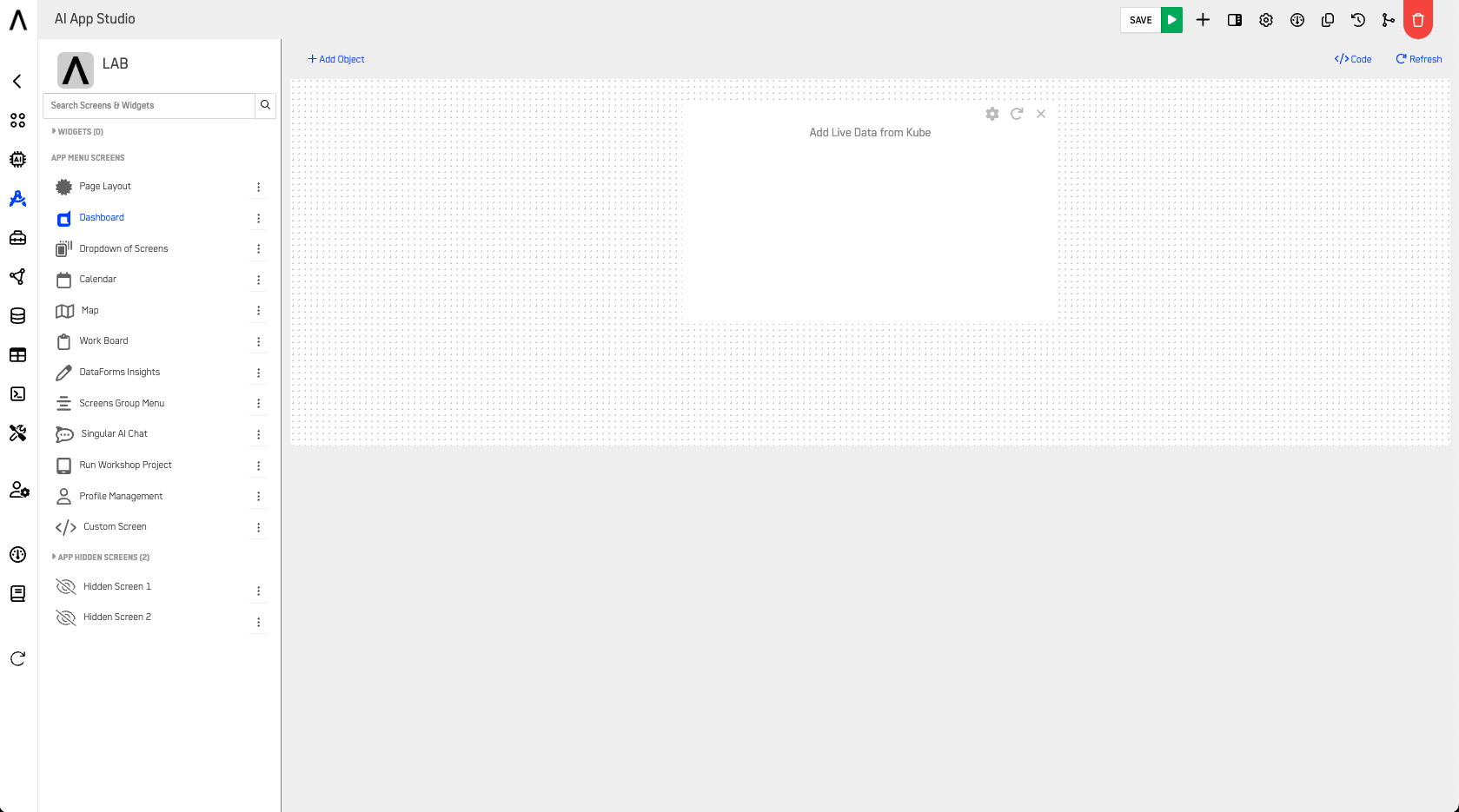
 Page Layout
Page Layout
 Page Layout
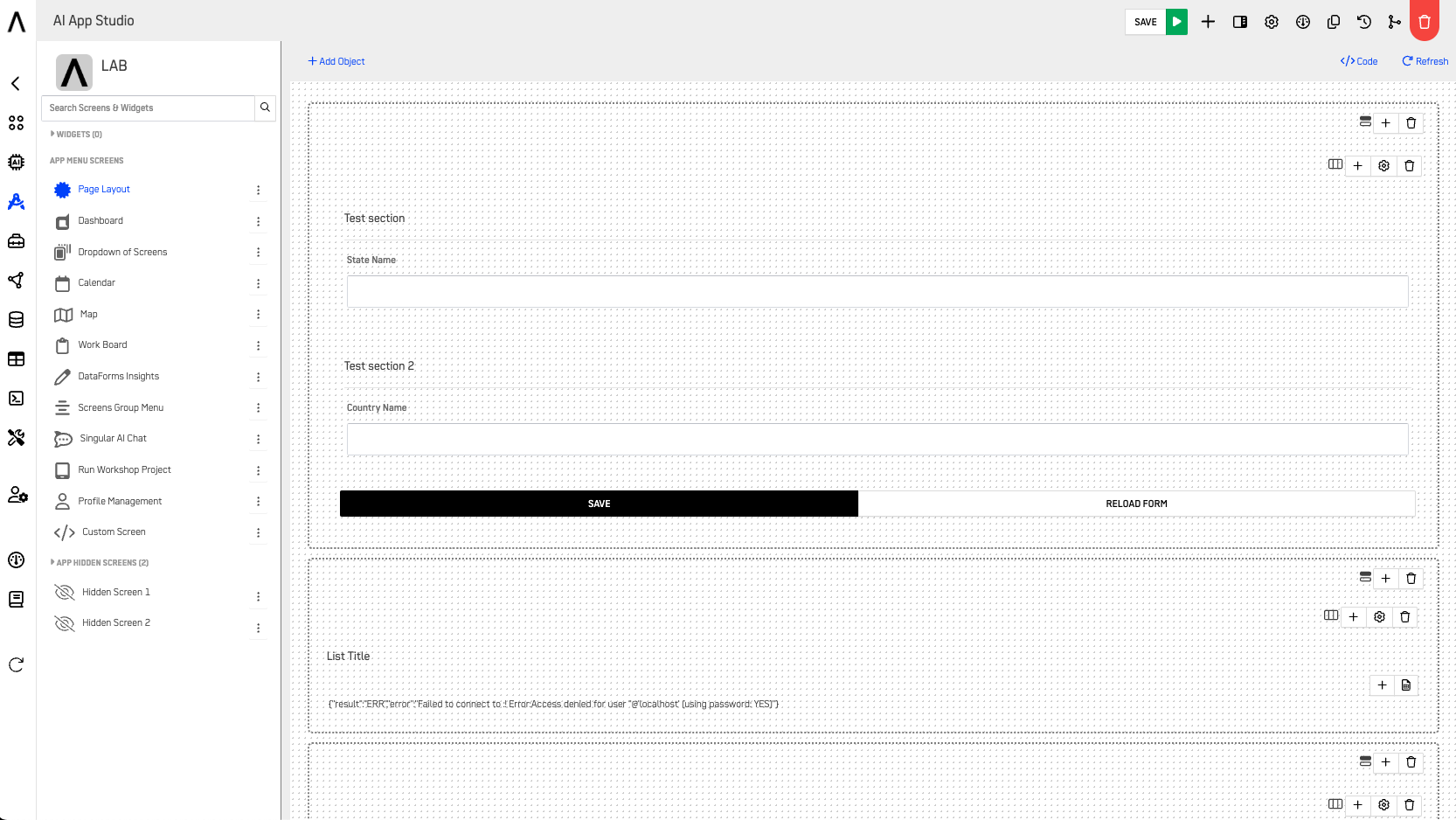
Page LayoutThe Page Layout screen enables users to create custom layouts by dividing the screen into 12 columns and adding rows. This provides flexibility for users to organize elements in a structured way that suits their needs.

 Dashboard
Dashboard
The Dashboard screen provides customizable dashboards based on pre-configured Kubes in the Data App Studio. Dashboards offer a succinct view of key data, enabling users to make informed decisions quickly.

 AI Assistant
AI Assistant
The AI Assistant screen provides an interface to interact with AI-driven workflows and assistants, allowing users to query data, generate insights, or automate tasks directly within the DataApp.

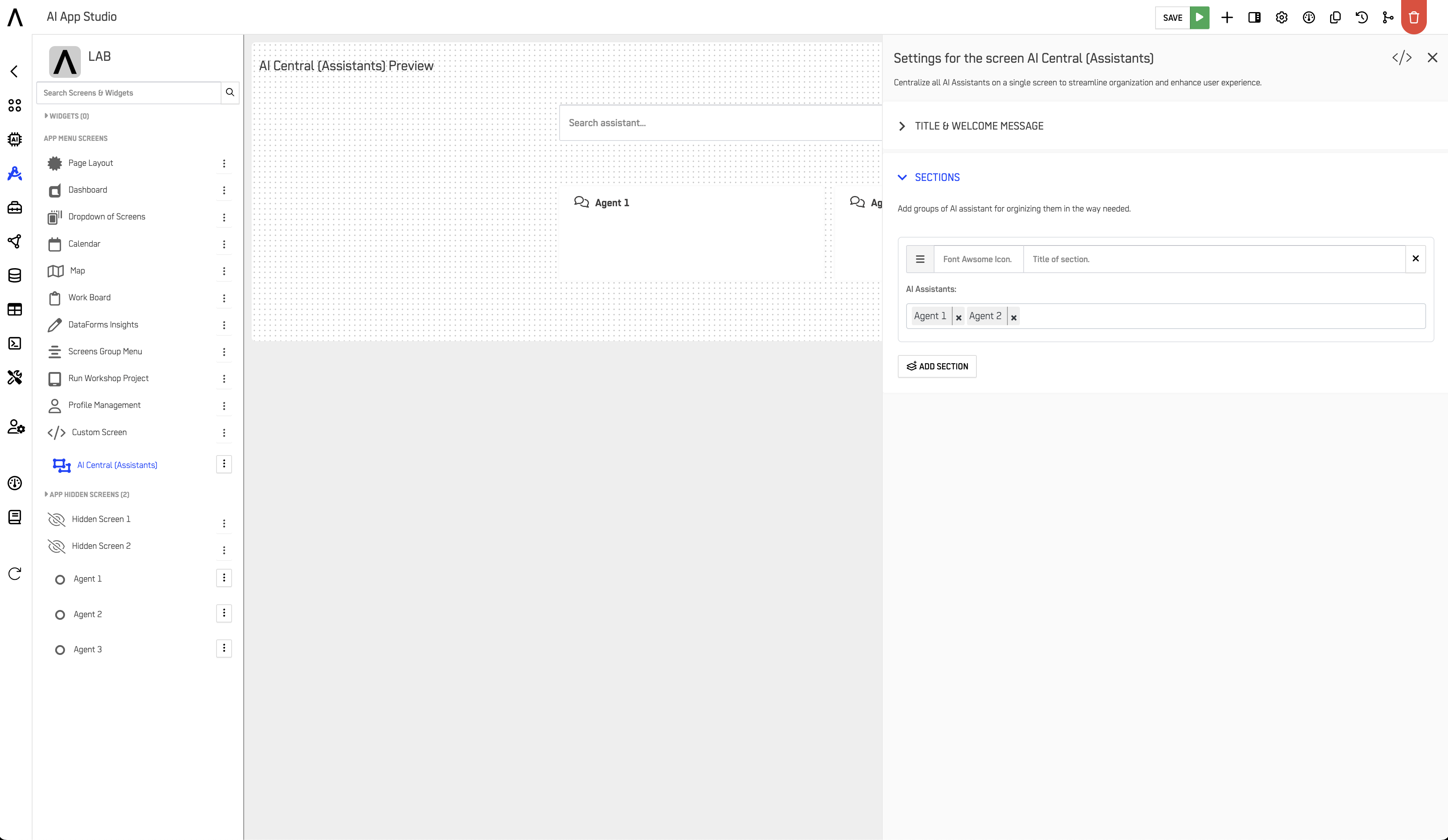
 AI Central (Assistants)
AI Central (Assistants)
The AI Central screen serves as the hub for managing all AI assistants and reasoning flows within a DataApp, allowing users to launch, monitor, and connect multiple assistants in one place.

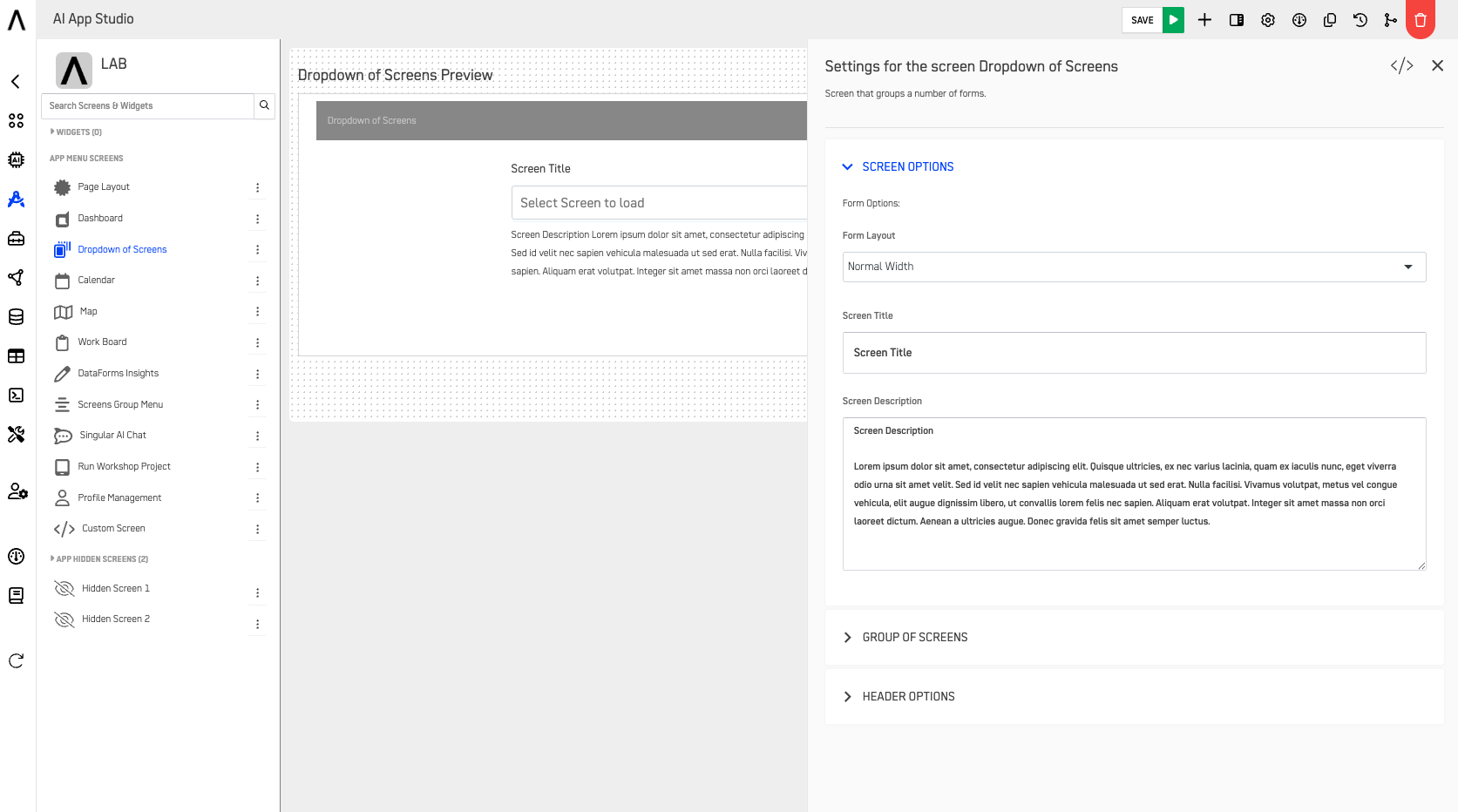
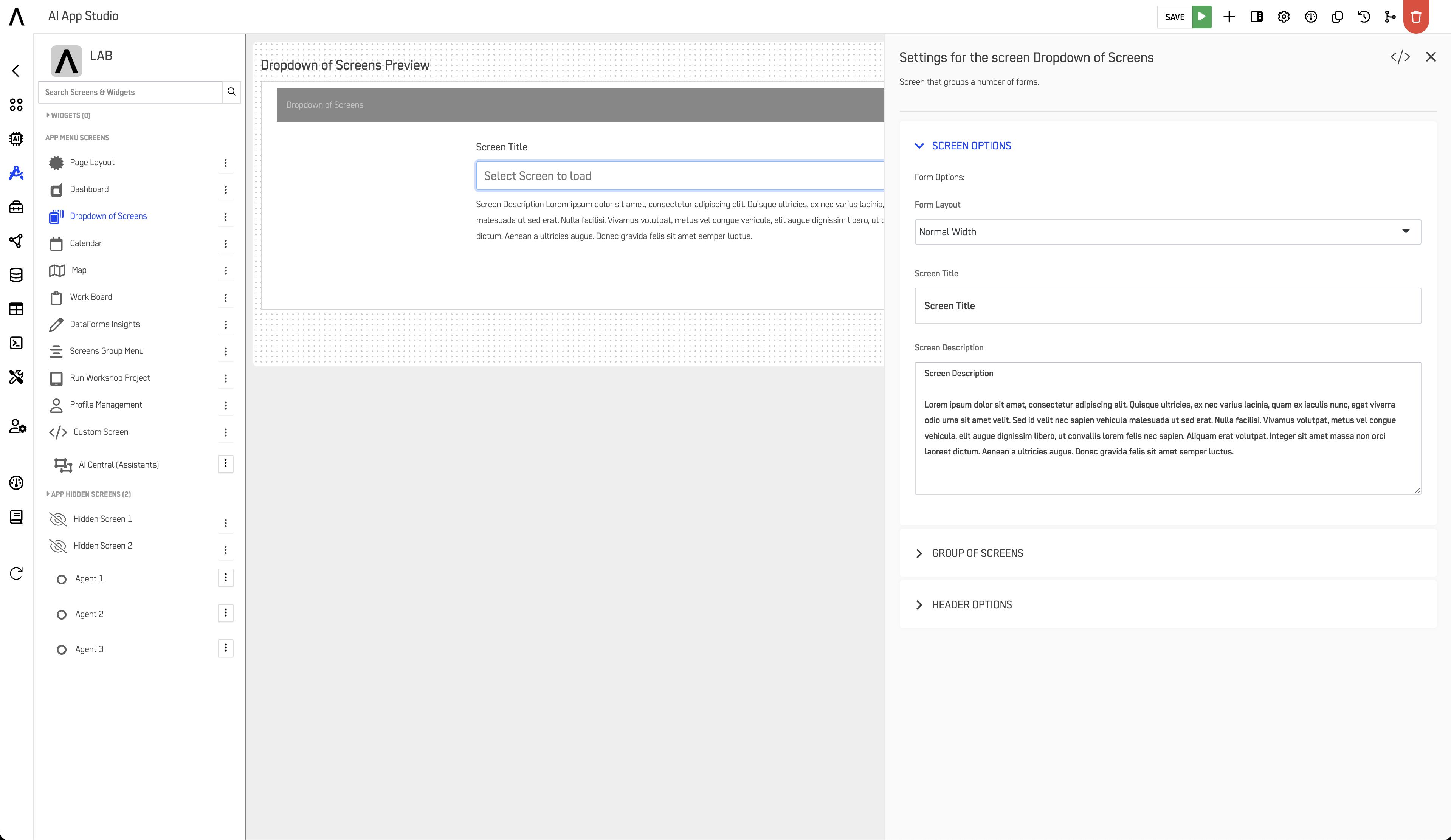
 Dropdown of Screens
Dropdown of Screens
The Dropdown of Screens tool groups hidden screens into a dropdown menu, making navigation smoother. Buttons can be added to link to other screens or external URLs, improving user interaction within the app.

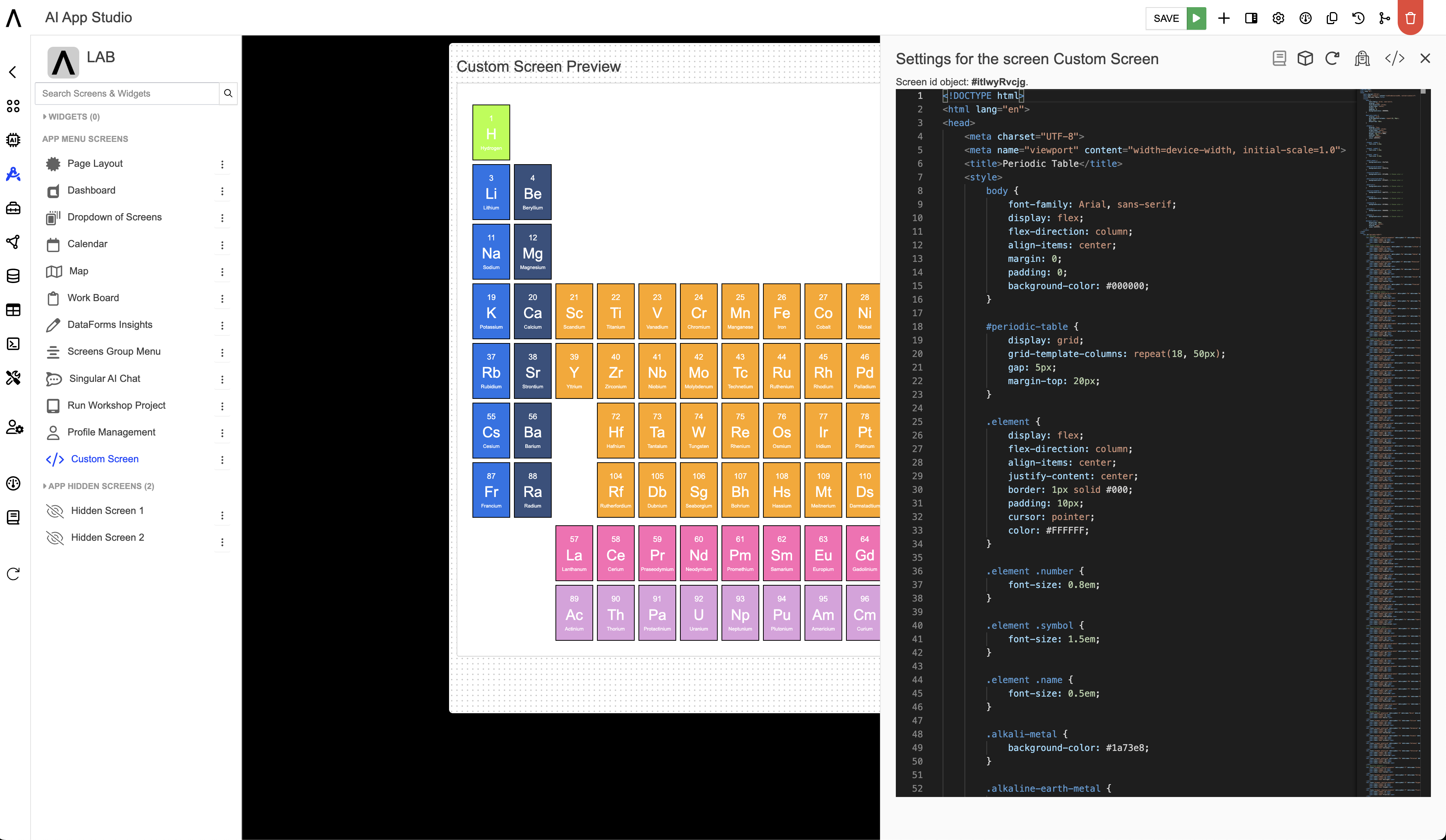
 Custom Screen
Custom Screen
The Custom Screen gives users complete control over the design of a screen. Users can utilize HTML tags for content structure and CSS properties for styling, offering endless customization possibilities.

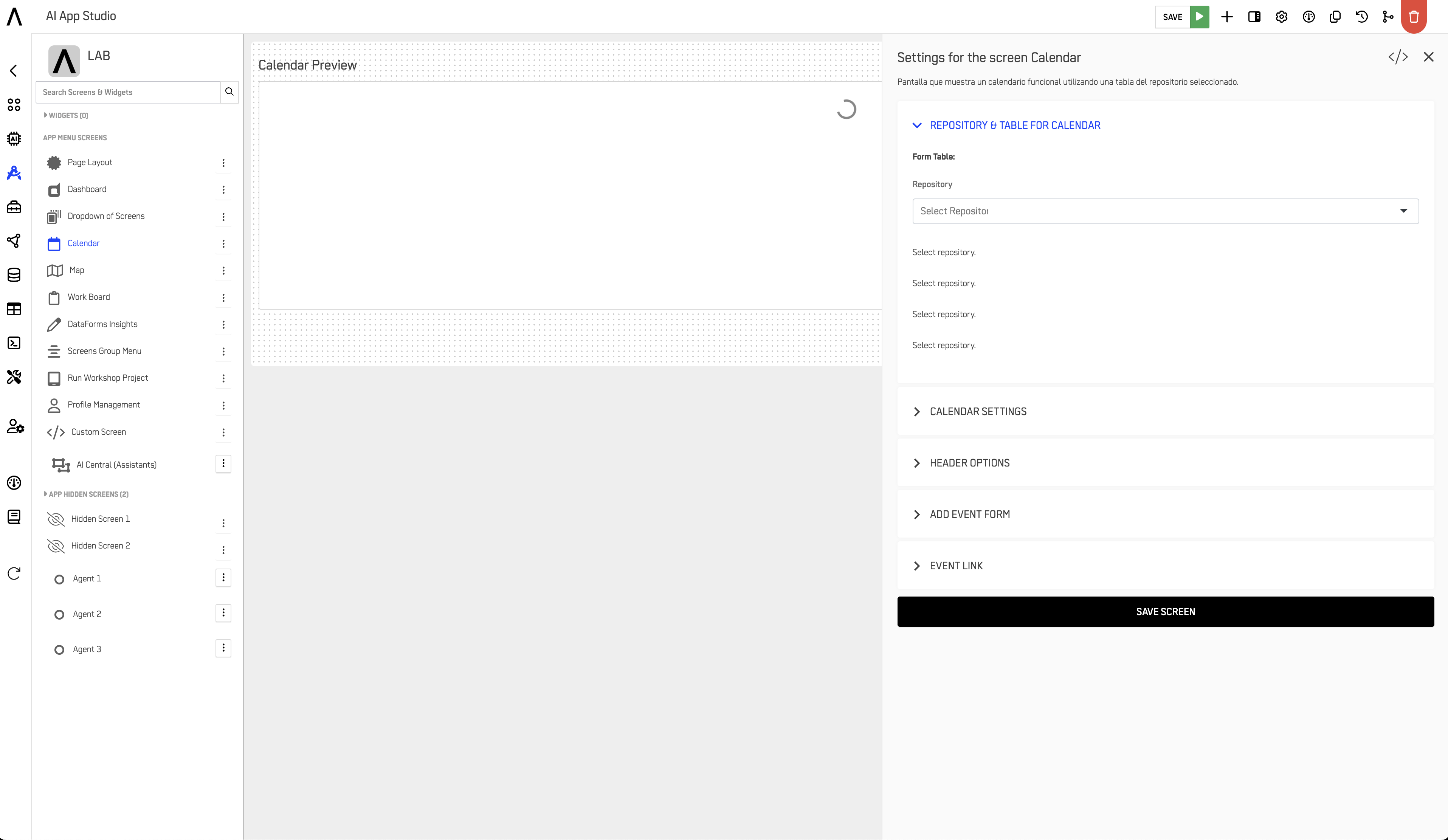
 Calendar
Calendar
The Calendar screen lets users create customized calendars by selecting data from a repository and configuring events. It offers full control over calendar management, visualizing data based on time and events.

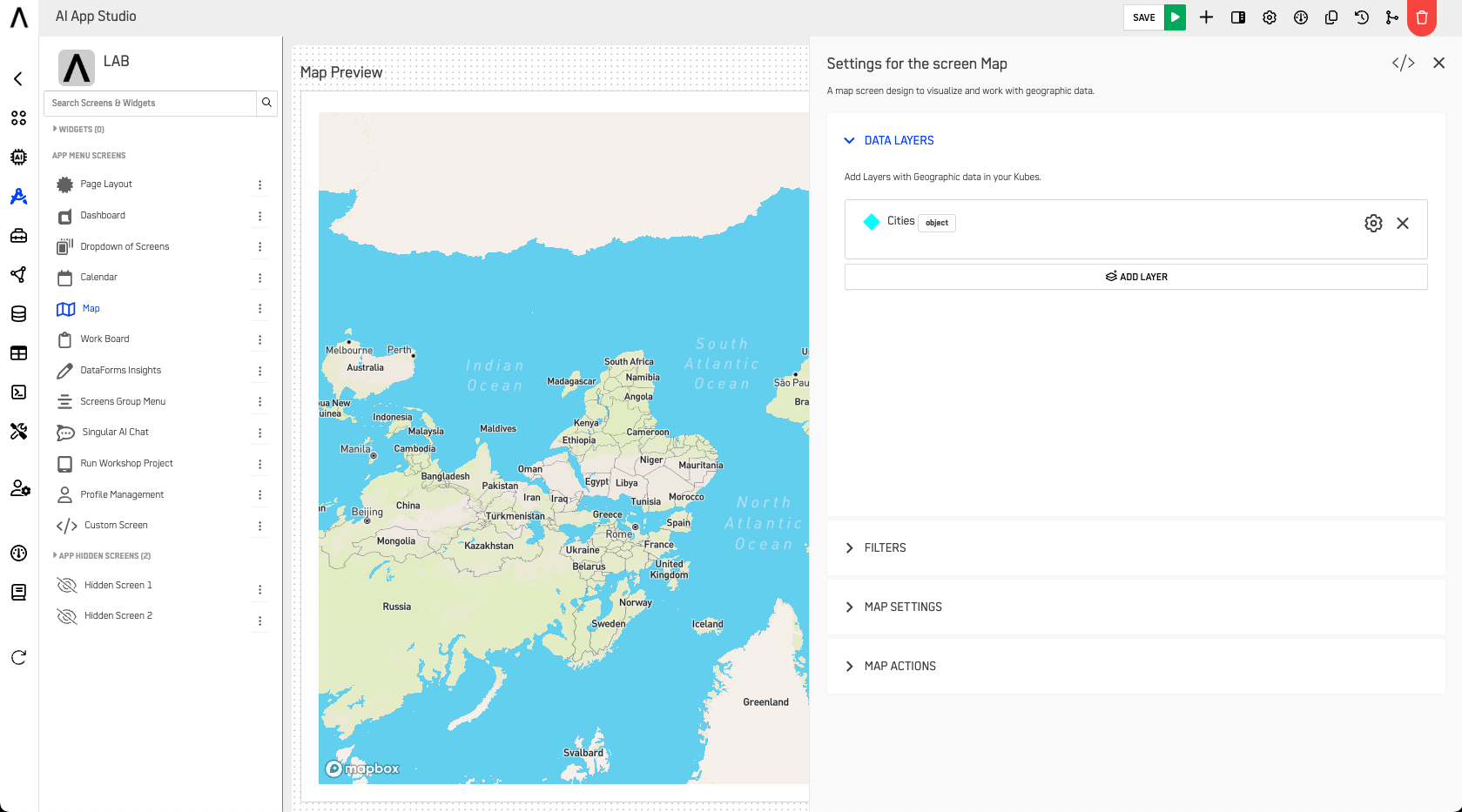
 Map
Map
The Map screen is designed for geographic data visualization. Users can add data layers, apply filters, and customize the presentation of the map for more effective geospatial data analysis.

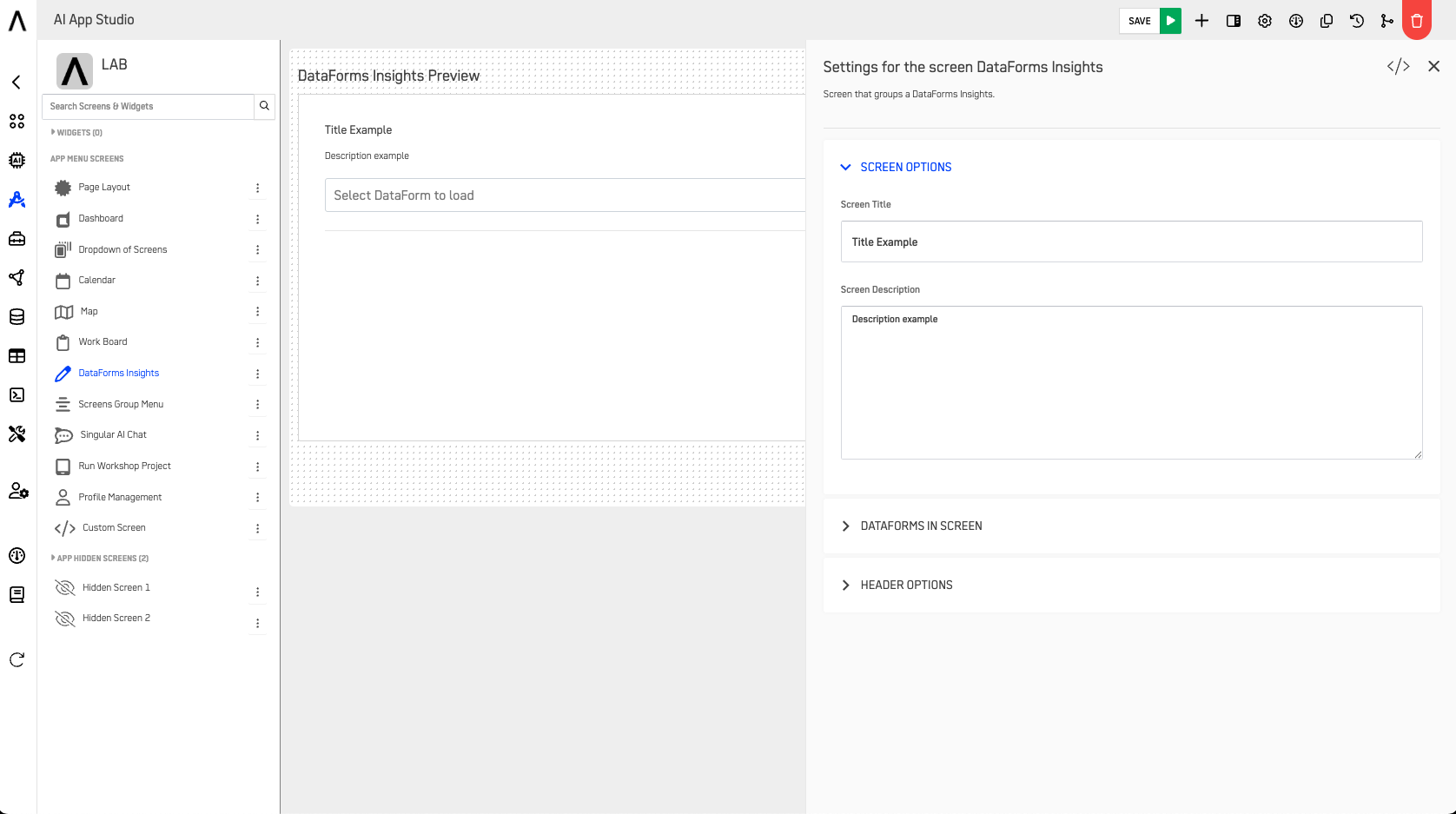
 DataForms Insights
DataForms Insights
The DataForms Insights screen organizes perspectives of DataForms, enabling users to visualize responses and manage data collection processes more effectively.

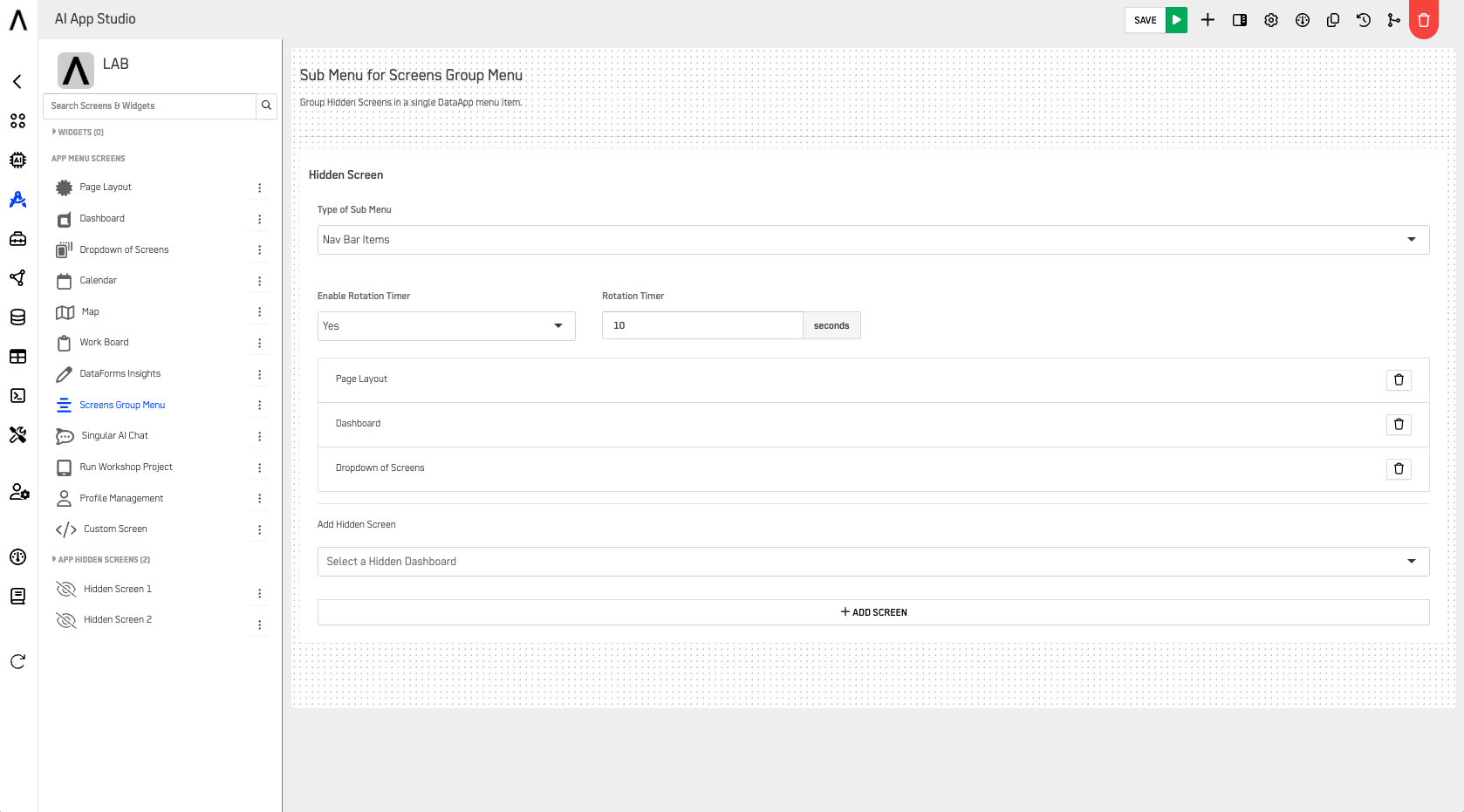
 Screen Group Menu
Screen Group Menu
The Screen Group Menu screen simplifies the organization of hidden screens by grouping them into a single menu item, enhancing navigation and improving user experience.

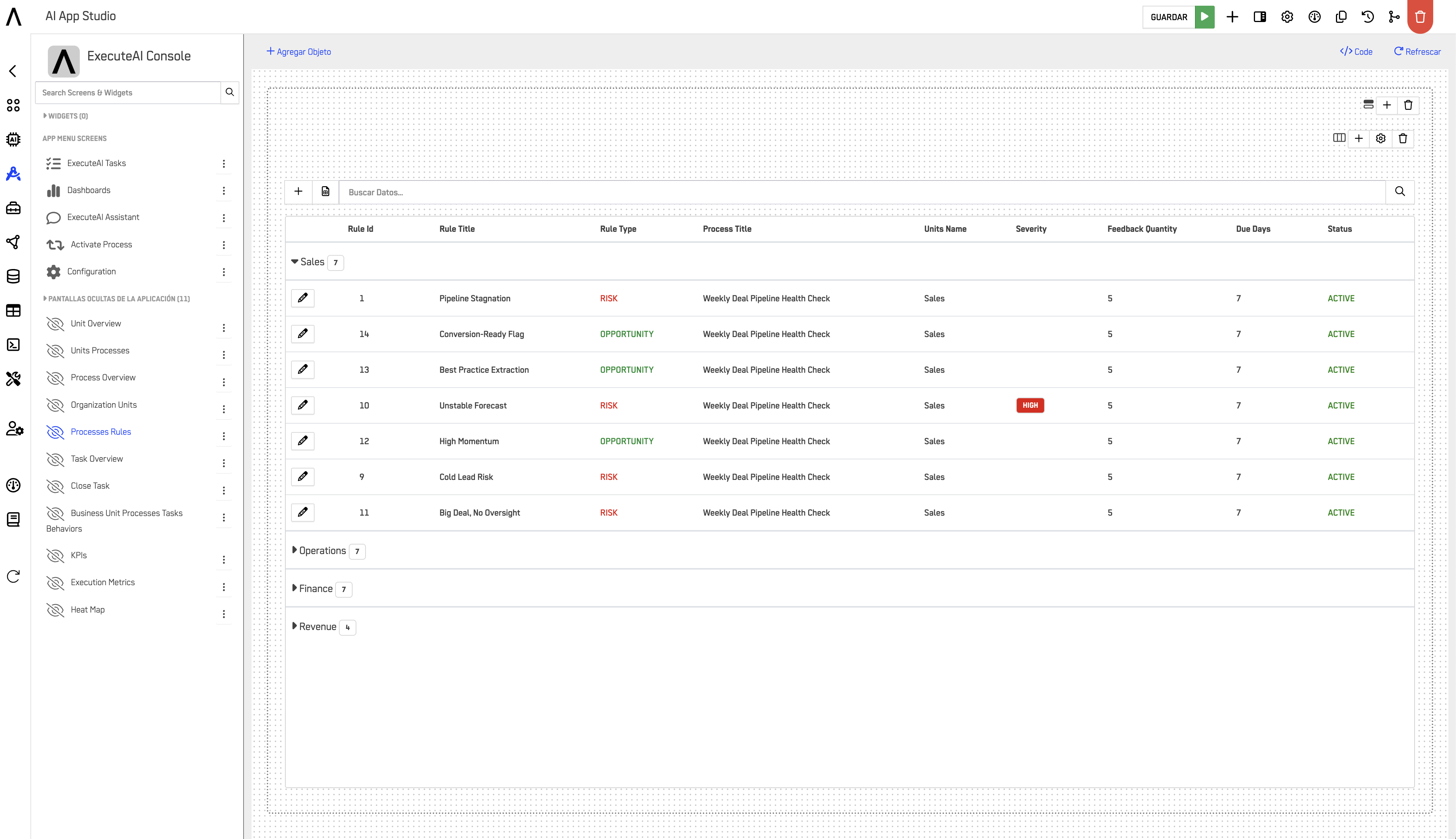
 Table Data Edit
Table Data Edit
The Table Data Edit screen provides a dynamic interface for managing tabular data. Users can view, filter, and edit data directly within the app, offering efficient control over datasets.

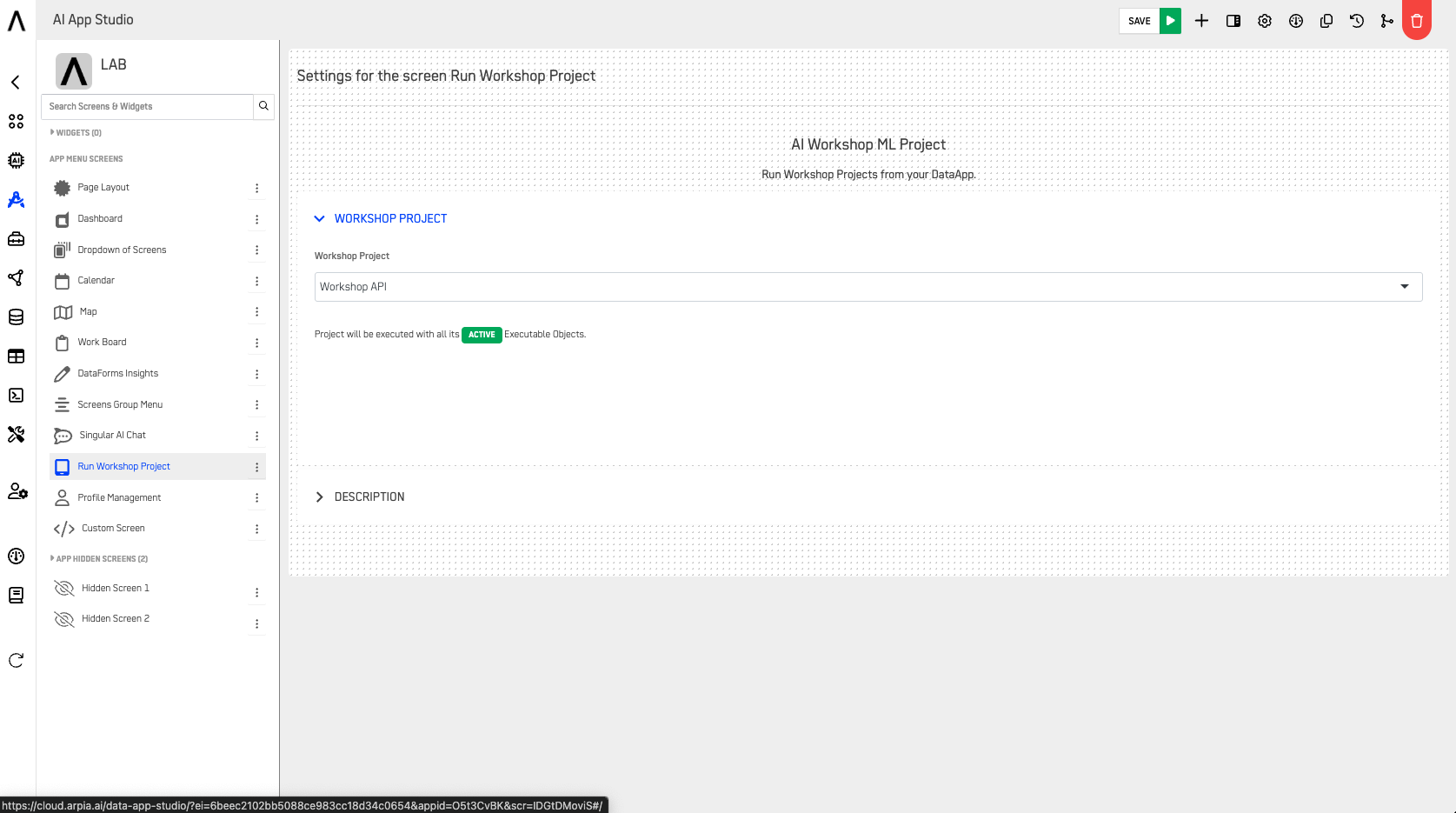
 Run Workshop Project
Run Workshop Project
The Run Workshop Project screen allows users to execute projects from the Workshop, displaying project objects that are in an active state for easy execution.

 Profile Management
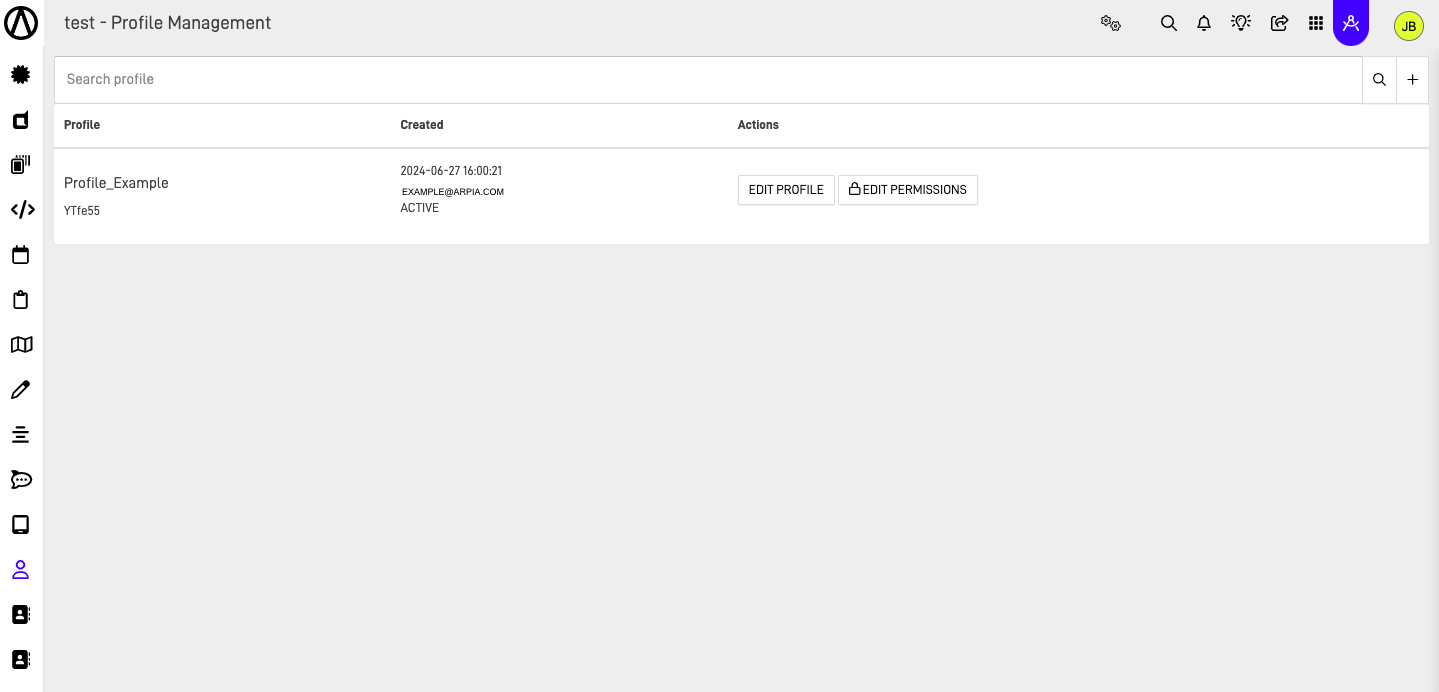
Profile Management
The Profile Management screen enables users to manage profiles in the DataApp, assigning specific permissions for each profile to control which screens they can access and use.

This overview of screens in DataApps provides insight into how various screens and their functionalities help improve user interaction, data visualization, and overall efficiency.
Updated 3 months ago
