How to create a Data Form
Step-by-Step Guide
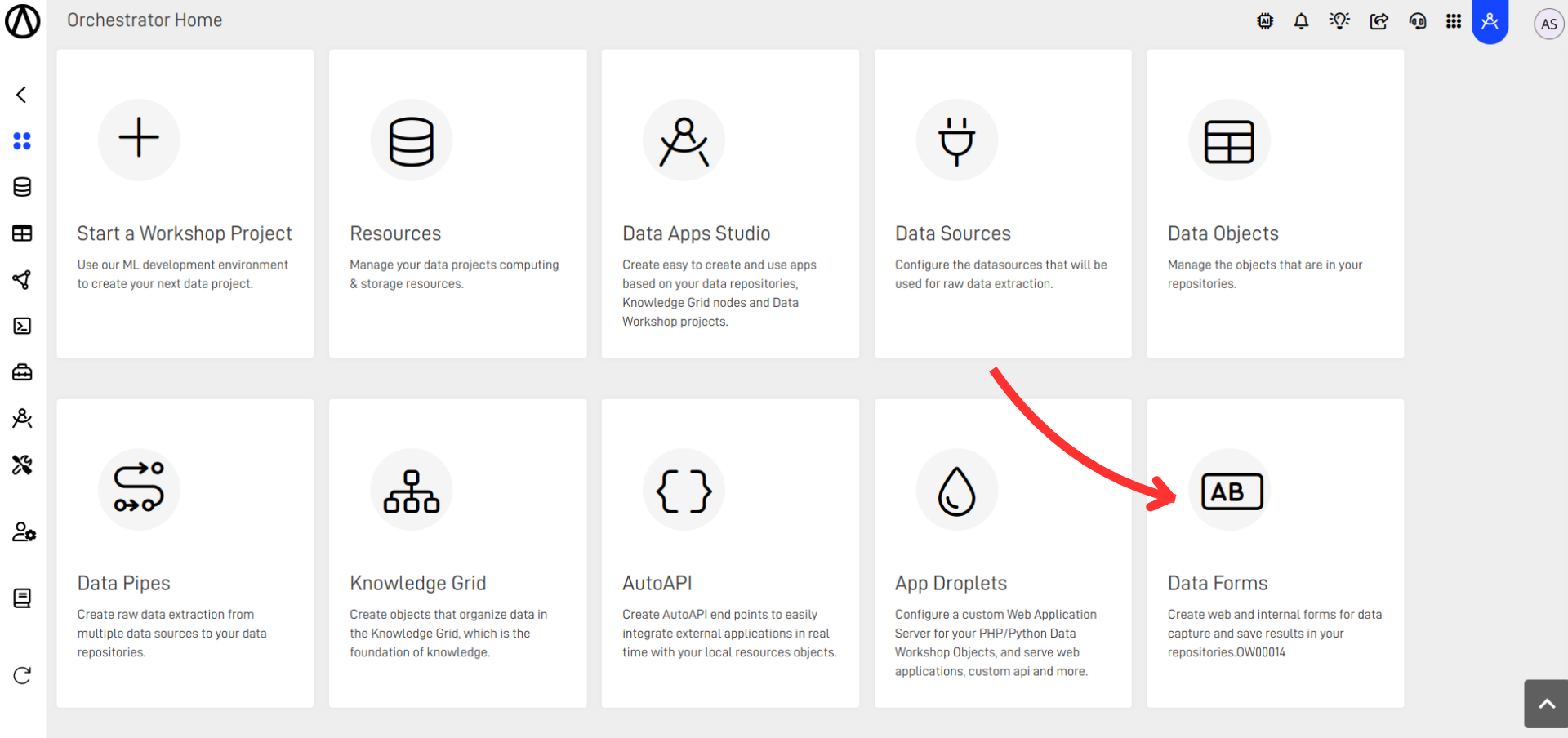
Step 1: Access the Data Forms section
From your Orchestrator Home screen, select the Data Forms option.

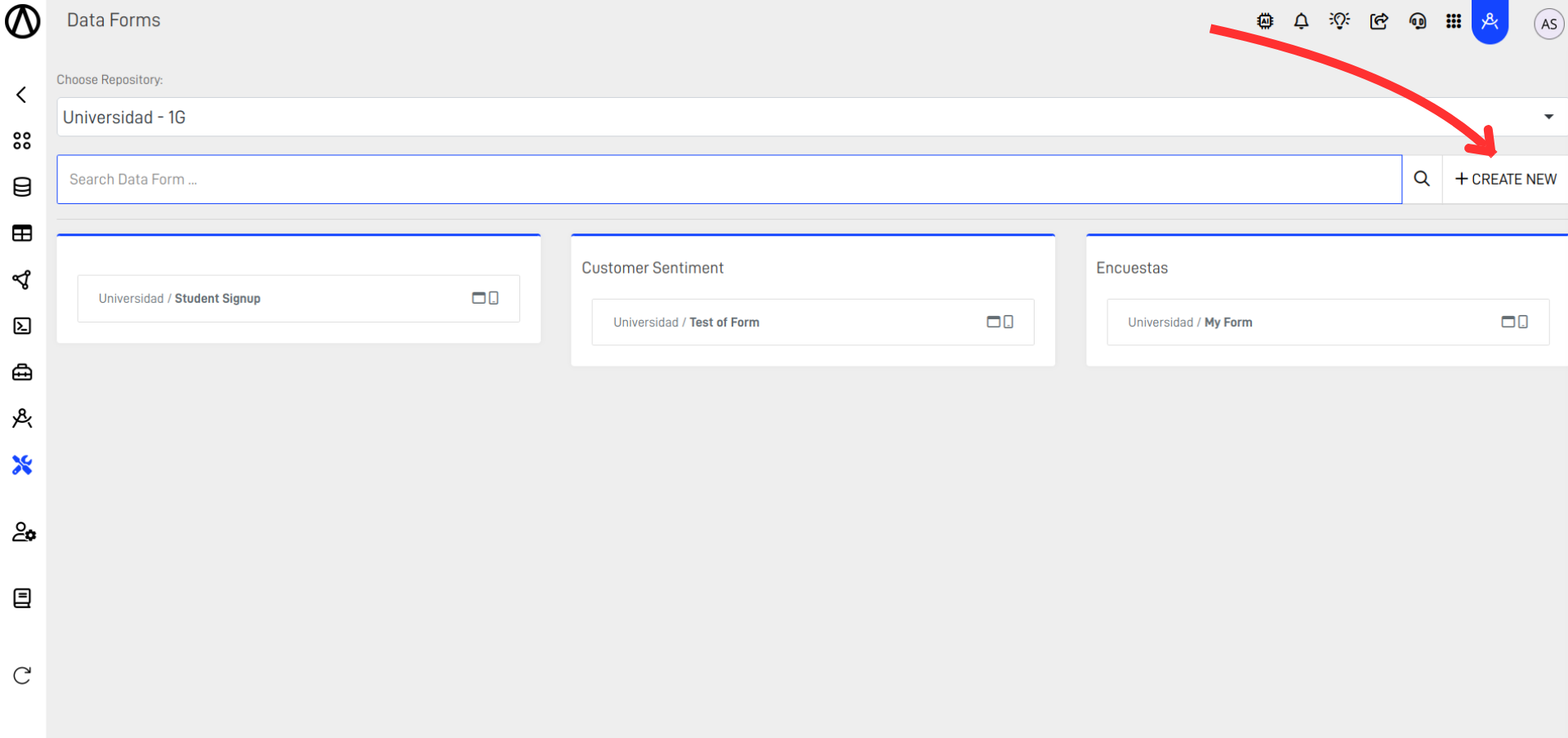
Step 2: Create a new Data Form
You will be directed to a new window displaying all the Data Forms you have created, listed by groups. To create a new Data Form, click the CREATE NEW button.

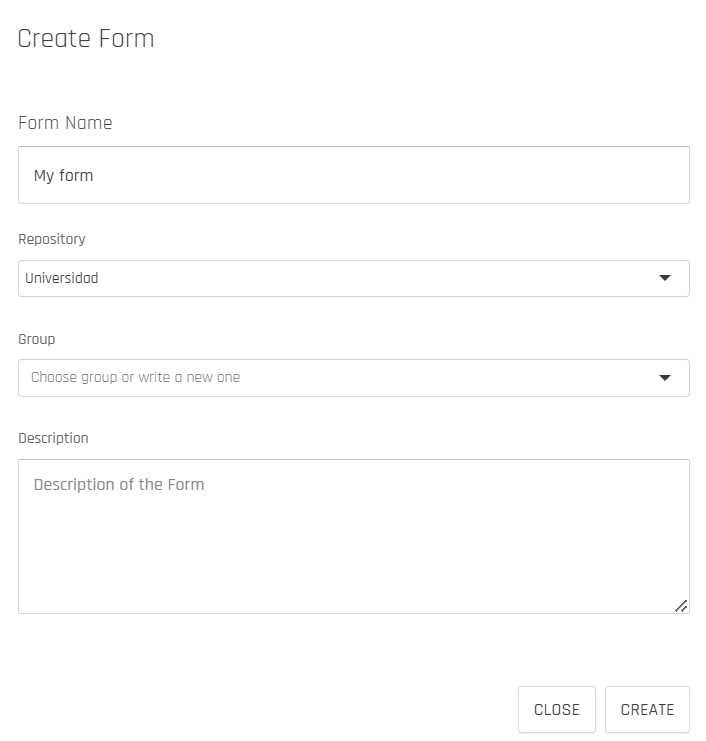
Step 3: Fill the Create Form information.
In the new window, pre-configure your form by entering the form name, selecting the repository where the data will be saved, choosing the group to which the form will belong, and optionally adding a description. Then, click the CREATE button.

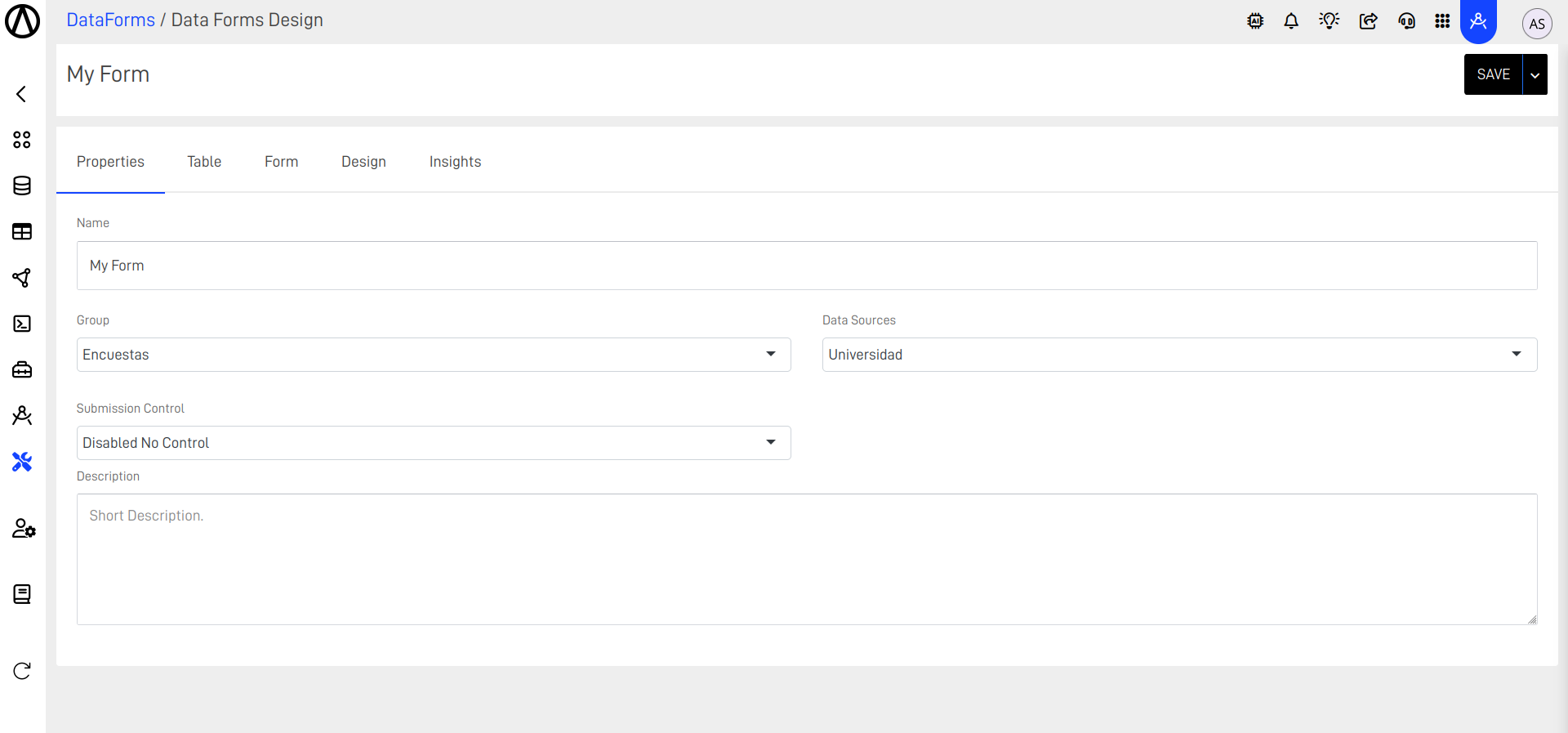
Step 4: Check your form information
You will be directed to a new screen displaying the pre-configuration from the previous step.

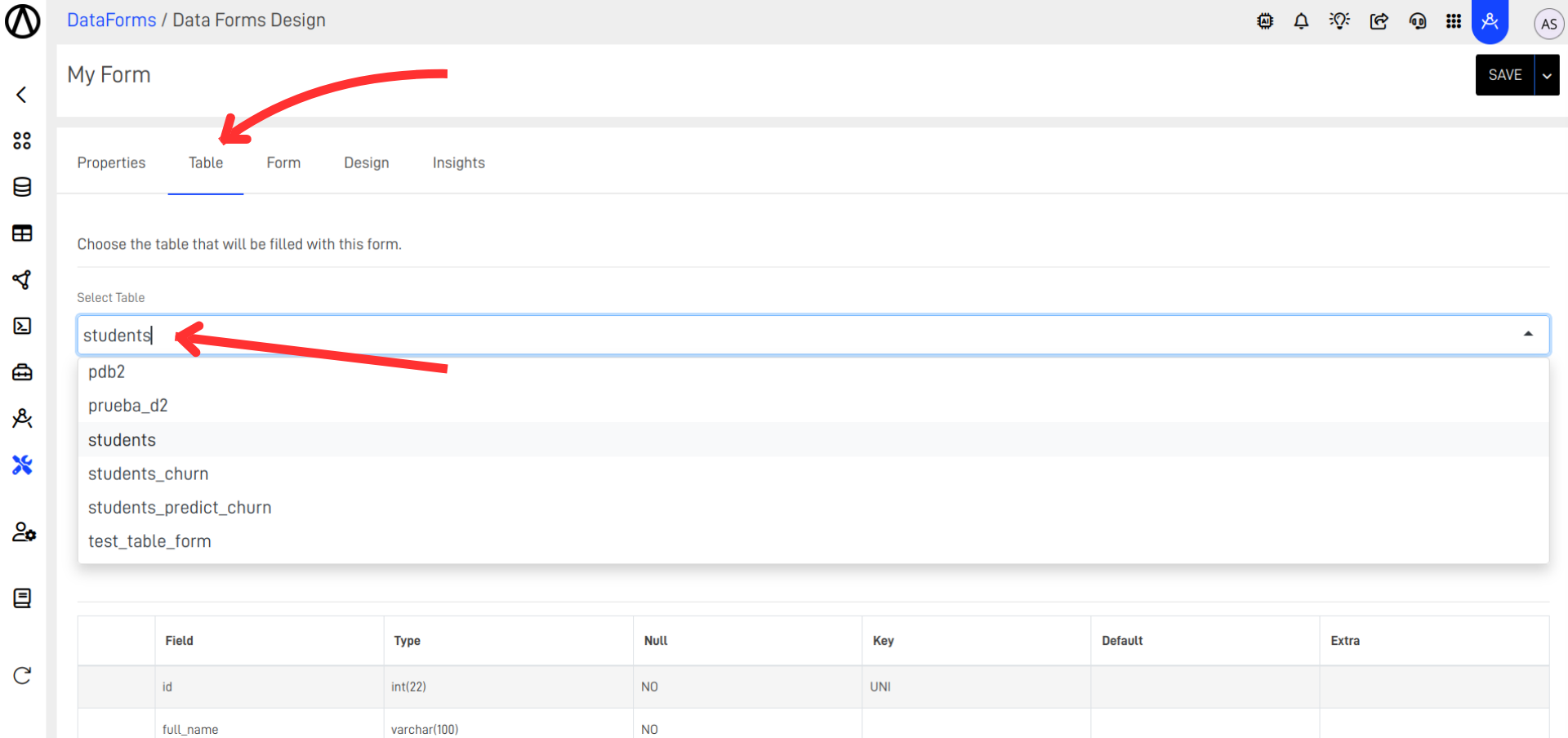
Step 5: Choose the table linked to the form
Select the Table option and choose the table where you want to save the form's information.

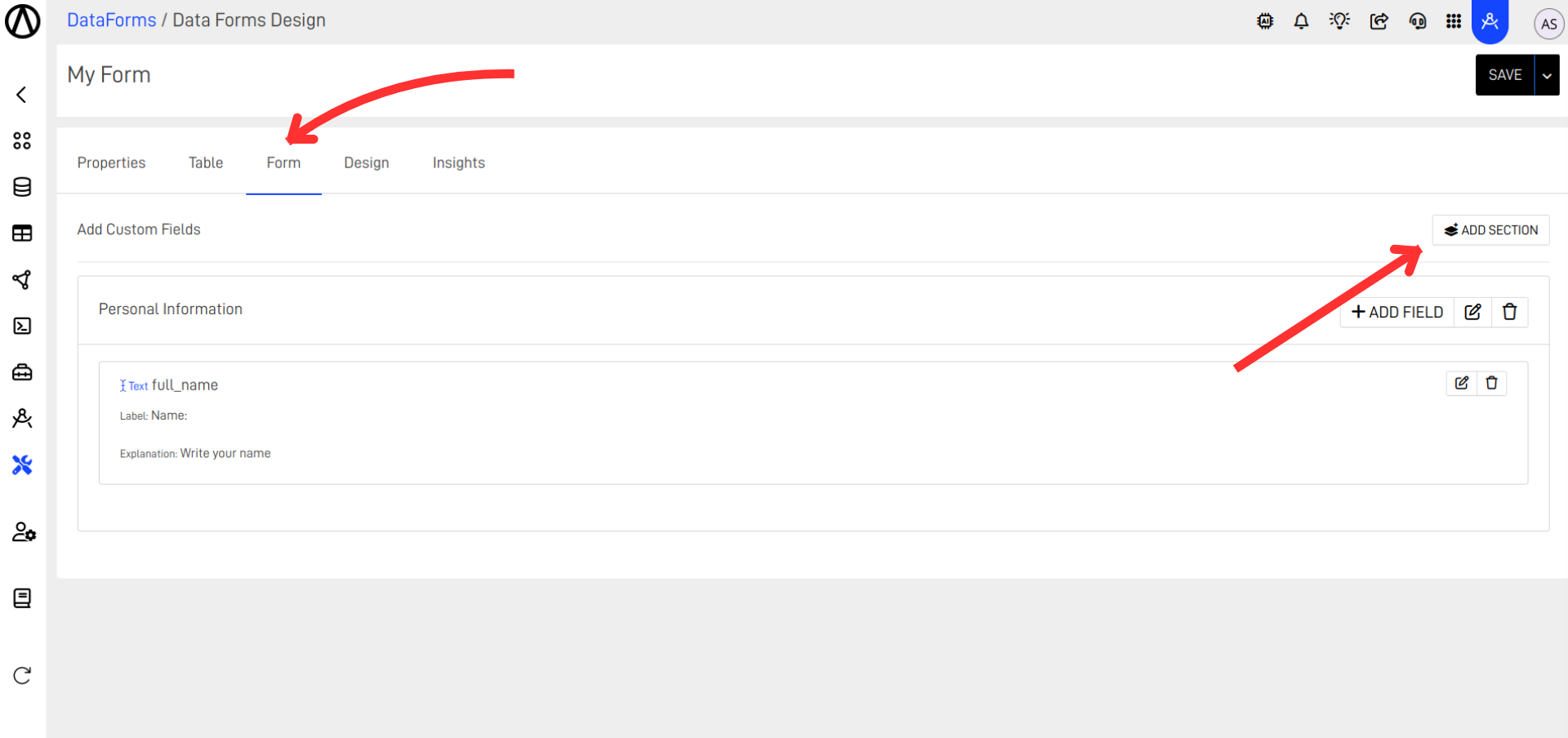
Step 6: Add a new Section
Select the Form option and click the ADD SECTION button to start creating your form.

Form Sections
You can divide forms into sections to help users understand that each part of the form collects different data.
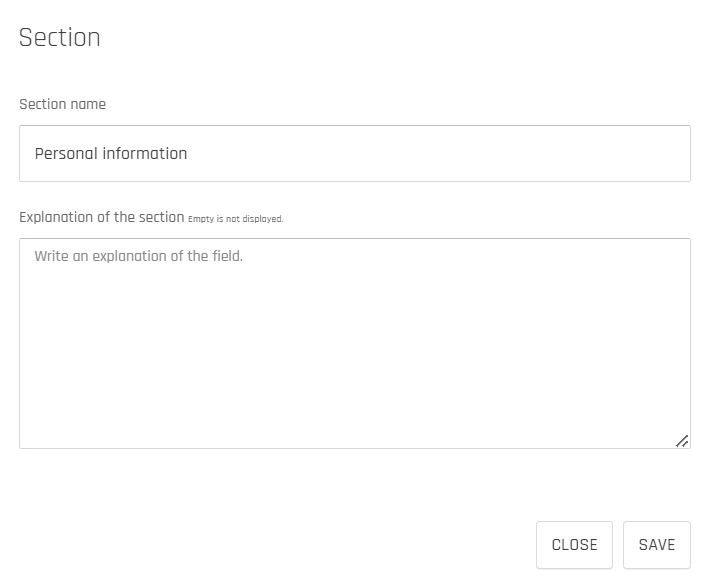
Step 7: Fill the new Section form
Enter a name for the form section and an optional description. Then, click the SAVE button.

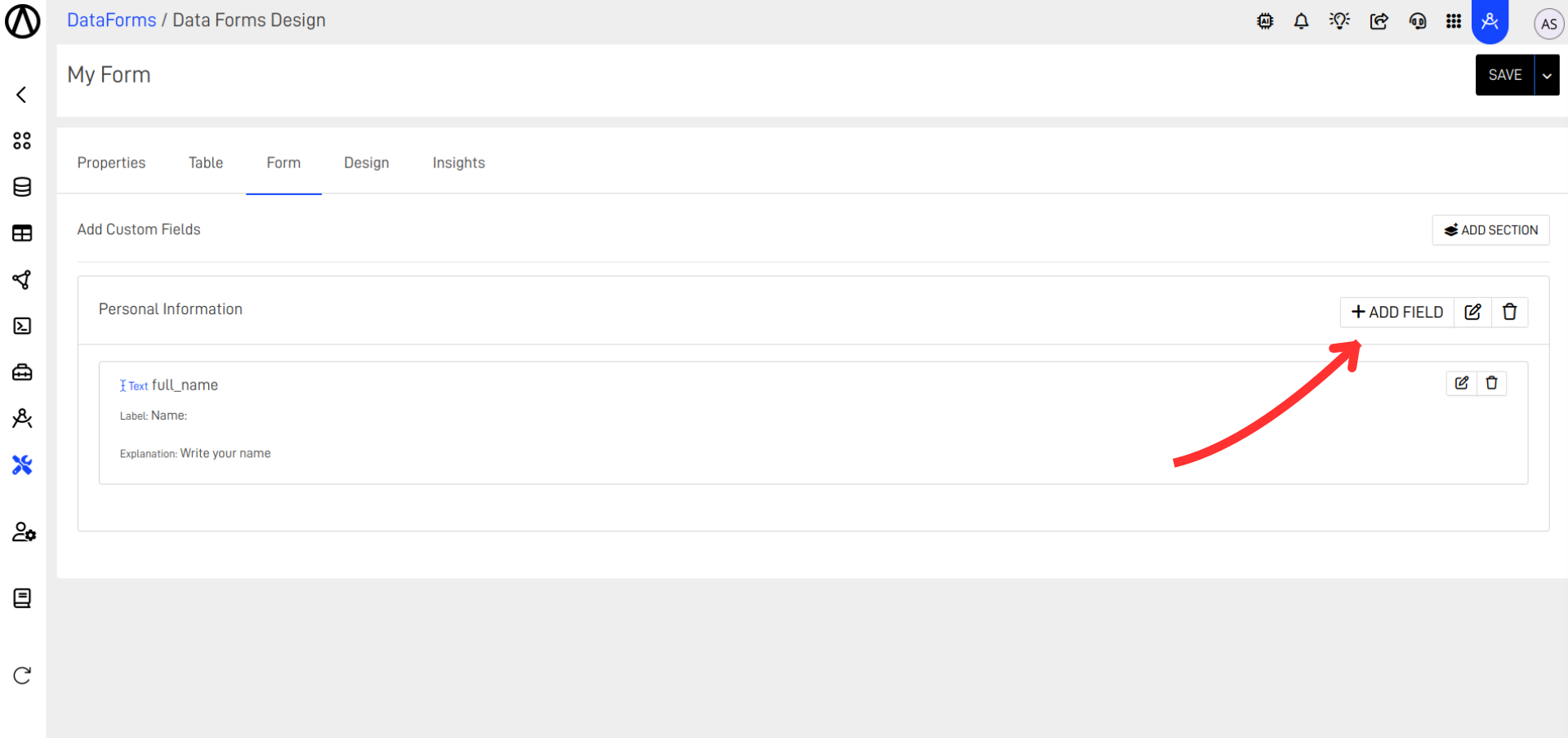
Step 8: Add a Field to the section
After creating a section, click the + ADD FIELD button.

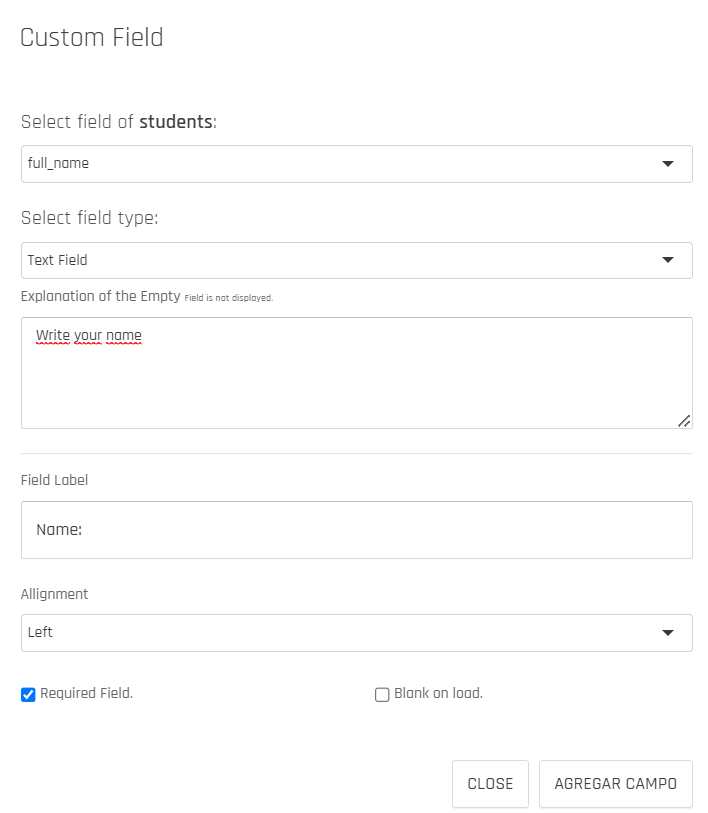
Step 9: Fill the Custom Field form
In the new window, configure the field with details such as the table field where the data will be stored, field type, field description, field name, alignment, and whether it is a required field.

The table below explains each field type in more detail:
| Field Type | Description |
|---|---|
| Text Field | A simple text field. |
| Text Area | A multiline text field. |
| Chooser of an Option | A dropdown list of options, allowing the user to select one. |
| Multiple Choice Selector | A list of options, allowing the user to choose one or more. Result will be saved as JSON in the destination table. |
| Create Multiple Options | Allows the user to add multiple options on demand. Result will be saved as JSON in the destination table. |
| Date Field | A field with a date and time picker. |
| Field Selection of an SQL | Generates a list of selectable options based on data retrieved from an SQL query in the repository. Also supports dynamically generating a modal selector linked to the user's session for a more personalized experience. |
| Integer Incremental Field | Simulates an auto-incrementable field in the form. |
| Hash Key | Enables a primary key using a hash string to prevent duplicates and maintain a unique primary key for the record. |
| TimeStamp Field | Enables a timestamp field to capture the date and time of the data record obtained by the form. |
| Email Field | Allows entering email addresses. |
| Password Field | Allows adding passwords without revealing the entered password. |
| Phone Field | Allows entering phone numbers. |
| Image Upload Field | Allows uploading images from the camera or gallery. |
| Video Upload Field | Allows uploading videos. |
| File Upload Field | Allows uploading documents. |
| Map Geo Point Field | Automatically captures the geographic point. |
| Map Select Geo Point Field | Allows selecting a point on a map. |
| Signature Field | Allows entering signatures. |
| Default Value | Allows providing a fixed value whenever the form is filled. |
| ARPIA User Session | Saves the user's email who registered in the application automatically. |
| DataApps Session Variable | Fills it with data already set in the DataApp configuration. |
| DataApp Global Variable | Fills it with data already set in the DataApp configuration. |
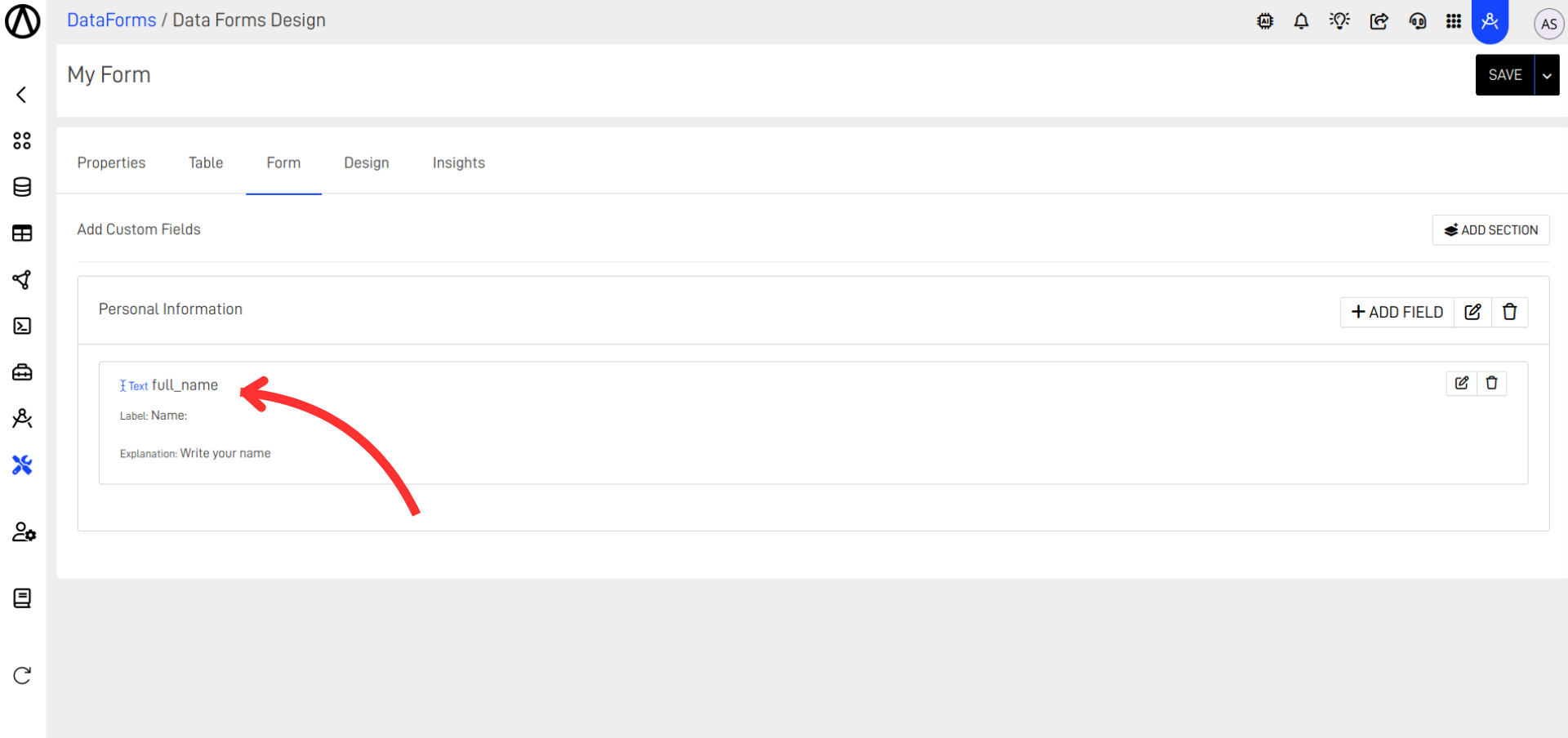
Step 10: Save your custom field configuration
Click the Add Field button to add your configured field to the section. You can add all the fields you want, in the image below we only using 1 field as an example.

Field Duplication
Only one field from the destination table is allowed per form. Duplicate fields are not permitted.
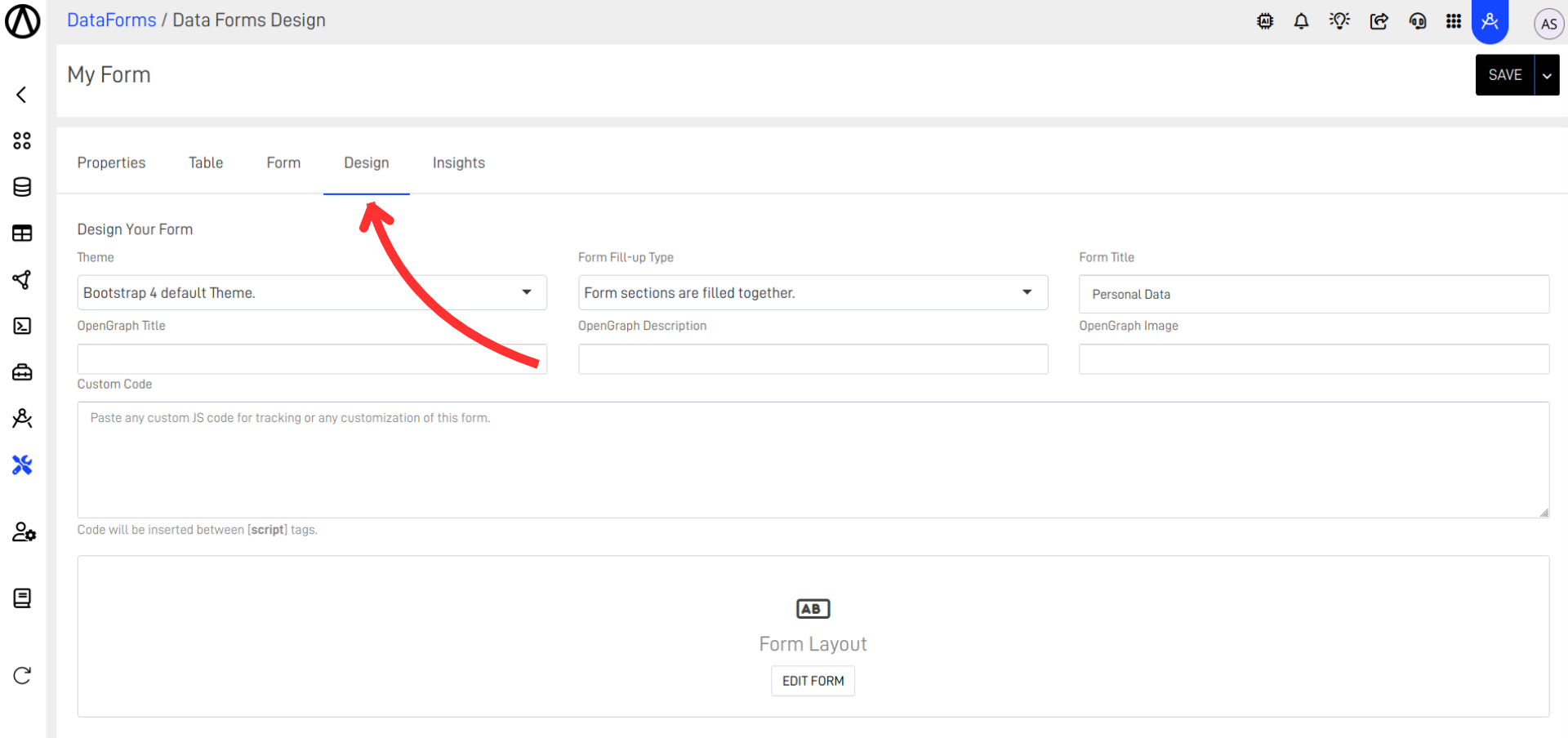
Step 11: Access the Design Tab
Click the Design option to configure the design of your form. You can choose the theme, form fill-up type, form title, OpenGraph title, OpenGraph description, OpenGraph image, and add custom code for a personalized form.

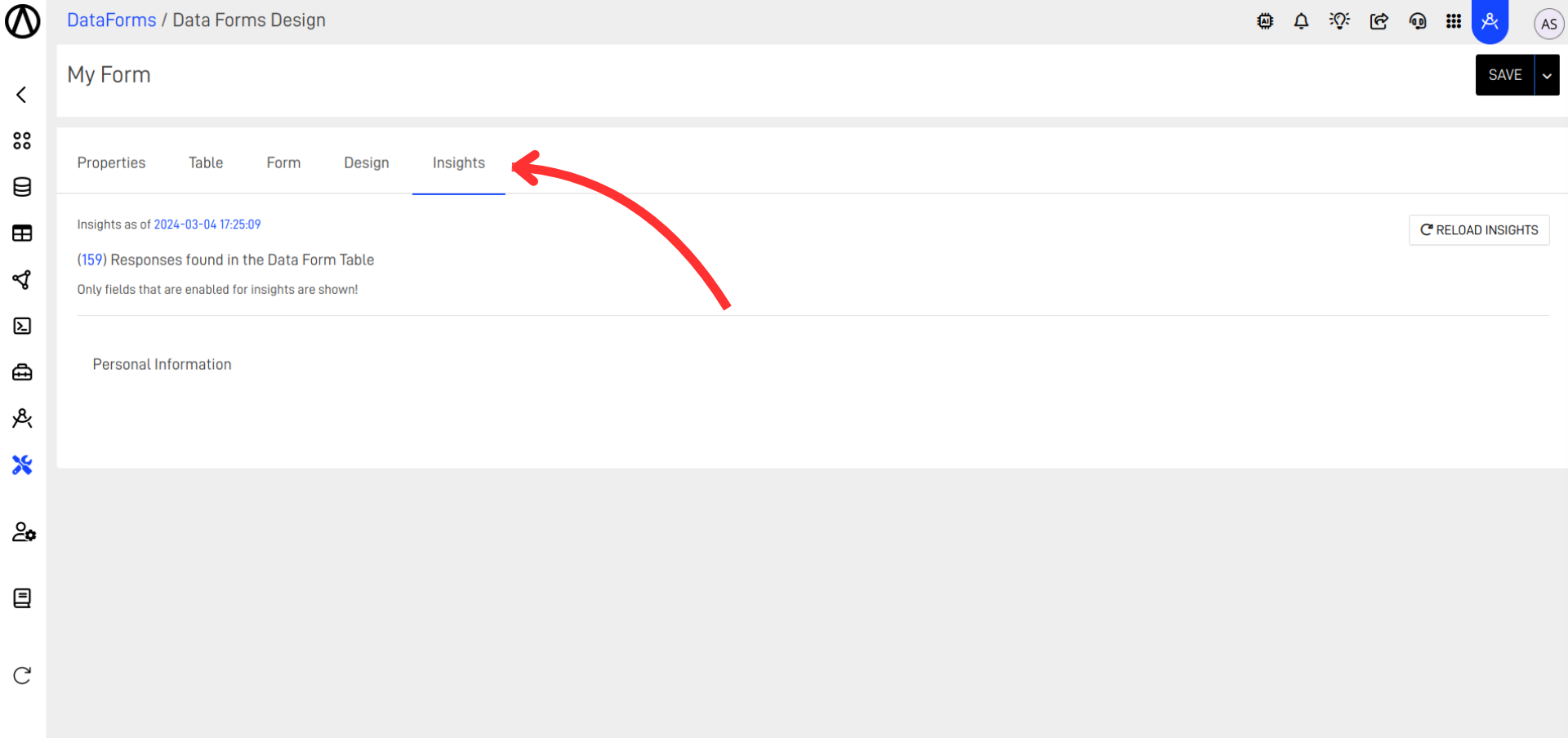
Step 12: Access the Insight tab
Select the Insights option to view the form results.

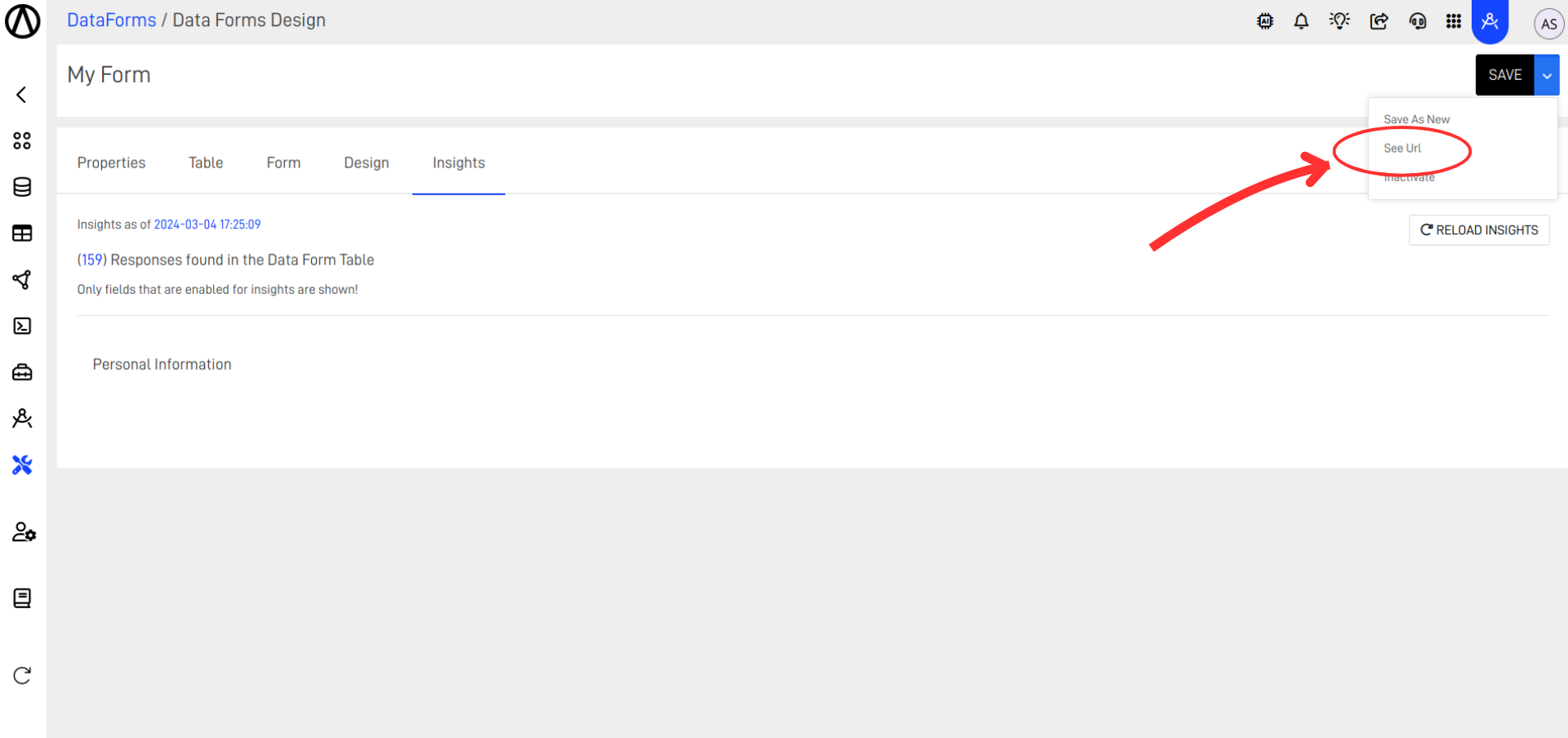
Step 13: View your Form
To view your form, click the SAVE button. Then, click the button next to SAVE and select the SEE URL option.

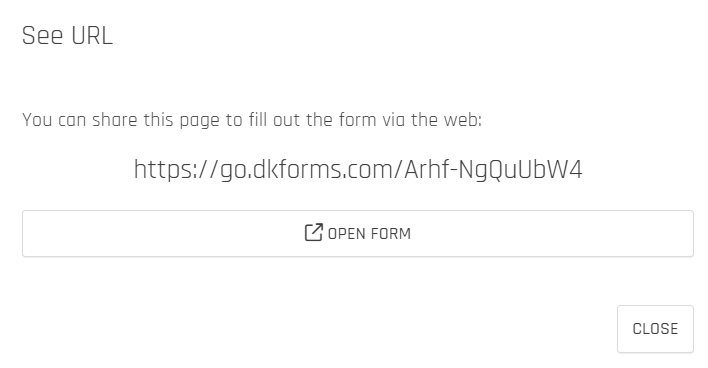
Step 14: Access the Form URL
You can then copy and paste the shown link or click the OPEN FORM button.

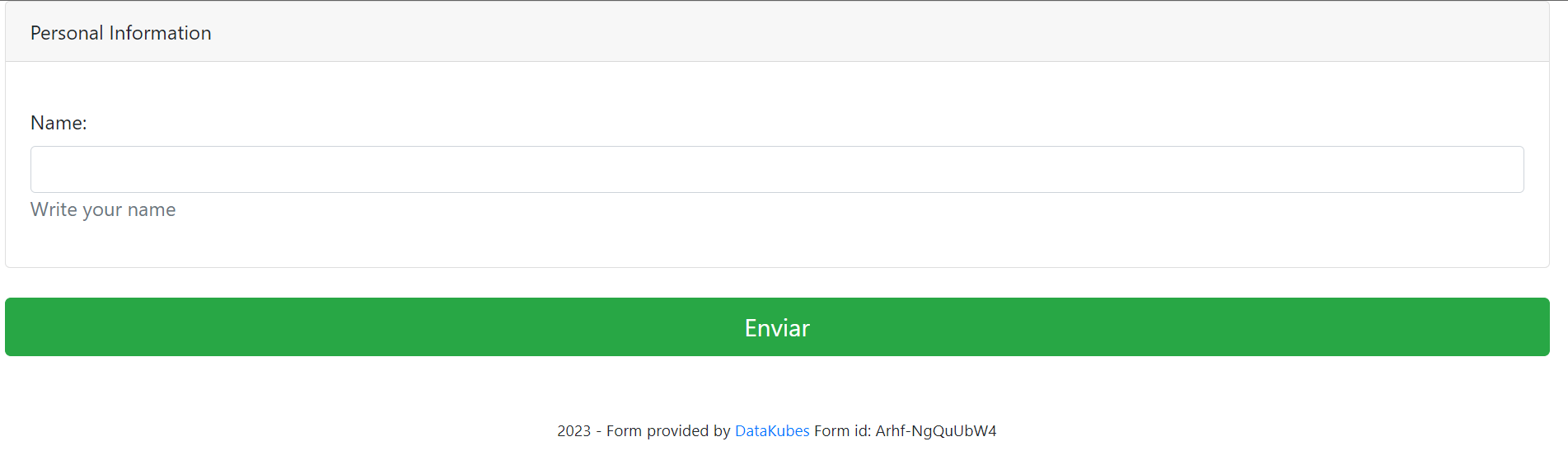
Step 15: Use your new Form
You will then be able to see your DataForm ready for use.

Congratulations! You have created your first DataForm. You can now use forms to create data capture screens that complement or analyze processes within your organization.
Updated about 1 year ago
